Bismillaah…
Postingan ini adalah lanjutan dari bagian kedua, Desain Web dari Dulu Hingga Kini (Bagian 2).
Kalau rentang-rentang waktu sebelumnya saya masih sedikit terlibat dalam pembuatan web, sehingga lumayan tahu apa yang menjadi tren dan bagaimana detailnya. Namun untuk yang ini saya sudah mulai jarang ikut andil, lebih banyak di mobile apps. Jadinya mungkin hanya sebatas review dari sumber-sumber yang pernah saya baca saja.
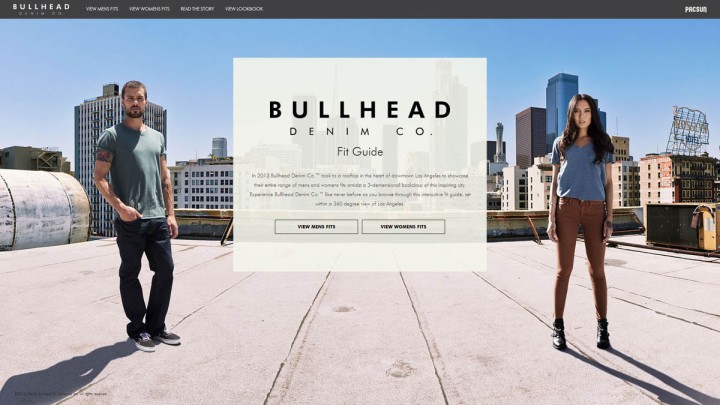
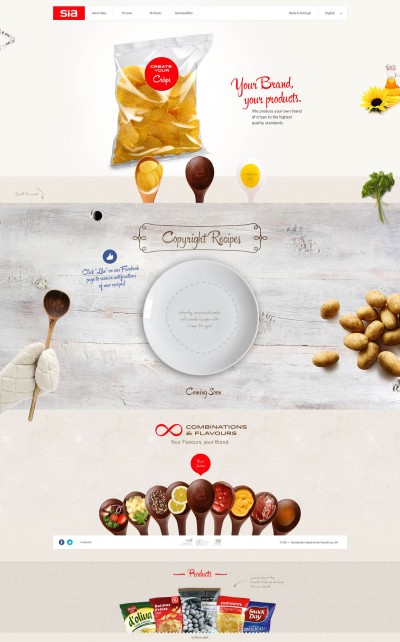
Full Frame Photo + Transparency
Semakin ke sini, desain web sudah semakin tidak mempedulikan size (Kb). Buktinya tidak sedikit web-web yang terang-terangan obral bandwidth seperti ini: 😀
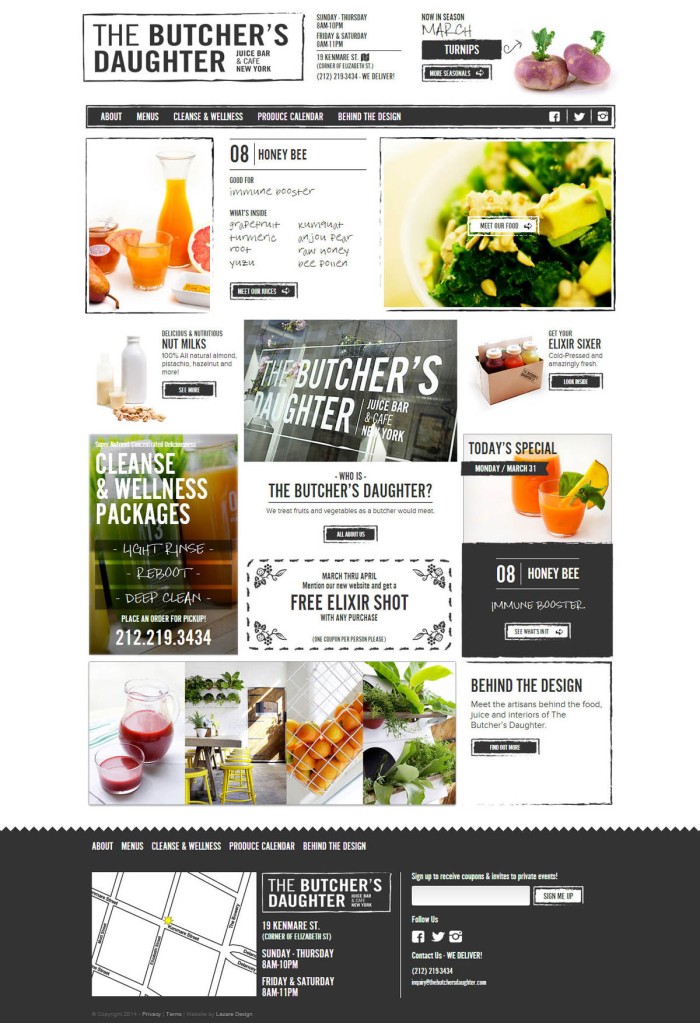
Magazine Layout
Layout-nya juga semakin brutal. Tidak banyak unsur keseragaman. Konten menjadi sesuatu yang sangat dinamis, baik jenisnya, maupun tata letaknya. Layaknya layout pada sebuah majalah. Ada yang hanya berupa teks, ada yang campuran, ada yang video, ada pula yang hanya foto thok.
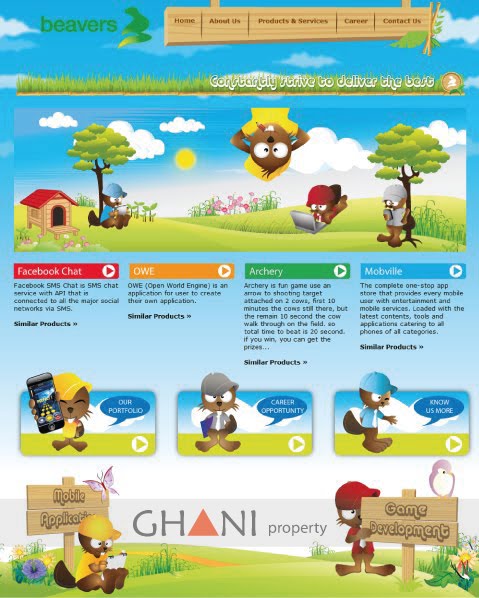
Parallax
Efek parallax merupakan salah satu efek yang paling banyak diminati di rentang 2009 – 2013. Setidaknya di Indonesia. Tidak tahu lagi kalau di luar ya. Intinya, parallax mengesankan ada beberapa layer dengan efek kecepatan translasi yang berbeda. Idealnya, layer yang paling belakang adalah yang paling tidak bergerak. Sehingga mengesankan akan ada beda sudut pandang (pseudo 3D) akibat parallax. Contoh desain parallax yang pernah dibuat oleh teman saya:
Image Slider
Nah, ini salah satu komponen yang paling banyak dipakai sebagai header web, bahkan masih banyak yang menggunakannya sekarang. Tujuan awalnya sebenarnya adalah biar tidak boring. Gambar header seharusnya tidak itu-itu saja. Sehingga muncullah image slider. Semacam album gambar yang ditampilkan halaman per halaman. Untuk mengakses halaman lainnya, kita tinggal mengeklik tombol panah yang disediakan, atau based on timer.
Referensinya terhitung banyak. Kalau mau melihat demonya secara live ada di sini.
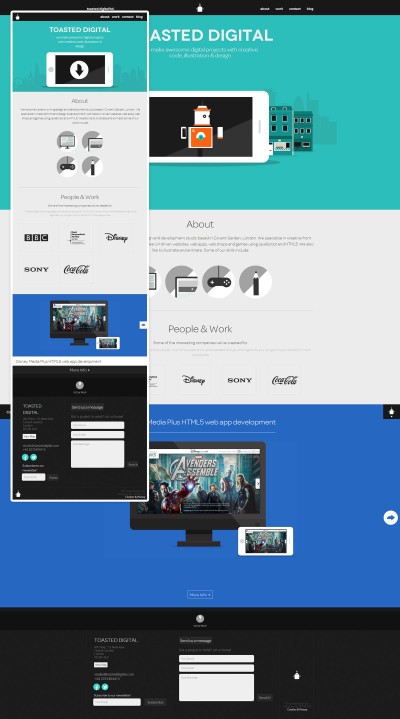
Responsive Design
Di masa-masa ini, smartphone sudah mulai berkembang. Yang tadinya tidak populer untuk mengakses web, kini menjadi hal yang sudah biasa. Oleh sebab itu, muncullah paradigma responsive design, yang artinya fleksibel untuk semua ukuran layar device.
JQuery, CSS3, HTML5
Paket wajib yang sudah seharusnya familiar digunakan oleh web developer masa kini. Trio JQuery, CSS3, dan HTML5 memangkas hampir semua paradigma lama terkait web. Yang dulunya statis menjadi dinamis. Yang dulunya terlalu berat karena banyaknya aset-aset gambar yang di-load. Kini hampir semua model aset dapat di-render on-the-way dengan CSS3 + HTML5. Tinggal masalah kreatifitas masing-masing saja. Dari sinilah platform Flash yang dulu pernah begitu berjaya, perlahan mulai mengakui kekalahannya. Yaa, tapi masih ada juga kok yang menggunakan Flash sebagai basic-engine-nya. Tapi saya belum nemu link-nya :D. Kalau ada yang nemu boleh lah dibagi.
Eh, ada lagi sebenarnya selain dari trio di atas. Namanya WebGL. Biasa digunakan untuk me-render grafik 3D atau 2D. Contohnya ada di salah satu situs favorit saya, 360 cities, yang biasanya saya gunakan sebagai referensi foto panoramic 360 derajat. Dan kalau tidak salah, 360 cities ini dulunya sempat menggunakan Flash. Tapi rupanya sekarang sudah hijrah menggunakan KrPano, 360 viewer yang berbasis WebGL.
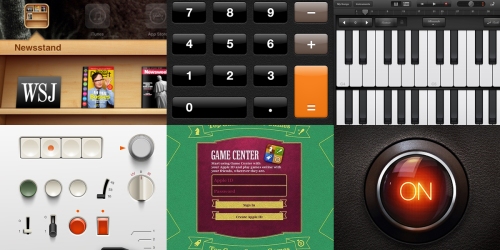
Skeuomorphism
Dengan kapabilitas yang sudah sangat mumpuni dari trio JQuery, CSS3, dan HTML5, ditambah WebGL, rasa-rasanya orang-orang (mungkin termasuk saya sendiri) menjadi gatel. Harusnya bisa dimaksimalkan lagi penggunaannya. Konsep desain objek realistis yang sebelumnya hanya bersifat statis, dengan keempat “barang aneh” itu bisa jadi beneran realistis. Bisa digerakkan kanan kiri atas bawah, bisa diputar, bisa dibolak-balik layaknya kertas pada buku, dsb.
Desain ini kemudian meng-influence gaya desain menu dan interaktivitas pada dua penguasa smartphone platform, iOS dan Android. Eh, tapi “katanya” Android ngikutin iOS. Mungkin sanadnya seperti ini: skeuomorphism web –> iOS –> Android.
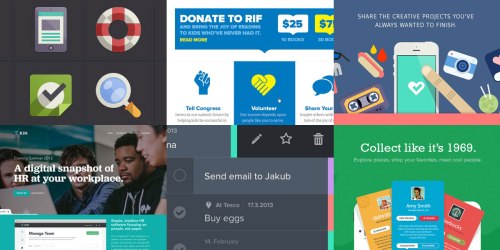
Flat Design + Metro Style
Pihak “jendela-jendela” sepertinya merasa gerah, sehingga dibukalah jendelanya. Karena tidak mau kalah dari kedua rivalnya yang sudah duluan bermain di segmen smartphone, di sekitar tahun 2012 an Microsoft mendobrak gaya desain dengan metro style-nya. Konsep desain digital yang terilhami dari gaya sign board di dunia nyata yang sudah umum dikenal orang di banyak tempat-tempat publik, seperti terminal, stasiun, MRT, bandara, dll. Secara filosofis bagus. Ketika mengoperasikan “komputer”, orang itu rata-rata jarang yang memperhatikan bentuk detail petunjuknya, seperti yang ada pada konsep skeuomorphism. Apalagi orang-orang yang membutuhkan kecepatan dan responsiveness dalam penggunaannya. Tapi kan dunia digital tidak selalu sama dengan dunia nyata. Who knows. Tapi pada kenyataannya konsep metro style yang diusung Microsoft ini masih OK lho sekarang.
Turunan dari metro style yang paling populer adalah flat design. Tidak ada gradasi, tidak ada tekstur, dan minim shadow. Kalaupun ada, biasanya hanya berupa sebidang warna yang bukan bergradasi transparan (alpha blending). Intinya clean, simpel, lebih mengacu pada simbol-simbol fungsional, bukan object metaphore seperti pada skeuomorphism. Flat design benar-benar sukses melawan skeuomorphism. Bahkan iOS pun sudah menghilangkan skeuomorphism sama sekali di UI versi terbarunya. Sayangnya, smartphone andalan Microsoft, Windows Phone tidak mengikuti nasib tren flat design yang dibawanya sendiri. Hihihi.
Sepertinya rentangnya terlalu mepet, bahkan sampai tulisan ini dibuat pun tahun 2014 belum habis. Hehehe. Gapapa lah, let see what we’ve got here.
Navigasi yang Tidak Standar
Flat design sudah menjadi hal yang “biasa” di awal-awal tahun 2014. Tapi belum ada konsep baru yang benar-benar bisa menggesernya. Jadinya, orang-orang hanya bisa memaksimalkan dari sisi interaksi. Banyak eksperimen-eksperimen “nyeleneh” yang dibuat hanya untuk “test the water” (kayak bahasa politik saja 😛 ). Tengok saja Site of The Month. Di situ banyak contoh web-web sangar yang jadi jawaranya. Jadi pingin membuat situs yang kayak begitu-begitu. Tapi bisa ga ya. Ada yang mau bantuin?
Simplicity & Material Design
Sementara itu, di sisi consumer based, sepertinya konsep simplicity-nya flat design belum akan tergoyahkan. Setidaknya sampai tahun depan **ya jelas, lha wong tahun depan tinggal menghitung hari, hahaha**. Salah satu ice breaking terkait flat design ini adalah konsep yang belum lama ini dikeluarkan oleh Google. Namanya material design. Sebenarnya saya agak-agak kurang paham makanan apa ini material design. Kalau baca-baca dari beberapa referensi sih intinya (mungkin, koreksi kalau saya salah ya) kita men-define satu set pabrikan material (graphic assets) untuk dapat digunakan langsung secara inline tanpa harus memasangnya sebagai objek external image yang berbeda dari elemen-elemen lain. Jadi semacam sudah ada standarnya. Setiap elemen adalah material yang kalau dipanggil, secara otomatis menyesuaikan tata letaknya sesuai standar yang ditetapkan **mudeng ndak ya?? ah sudahlah**.
Yang jelas, dari guideline-nya, ada tiga prinsip utama yang dikenalkan pada material design ini:
- Material is the metaphor
- Bold, graphic, intentional
- Motion provides meaning
Daripada saya gagal paham dan gagal menjelaskan, mending langsung dibaca saja ya guideline-nya tentang material design. Atau dicari saja referensi-referensinya. Ada banyak kok. Menarik untuk diikuti, karena Google sendiri yang mengklaim, bahwa material design ini adalah universal design. Ngeri kan… bahkan saking ngerinya saya ga terlalu paham apa maksudnya.
Nah, kalau dilihat dari yang terlihat. Sepertinya style visualnya masih menganut flat design. Tapi dengan warna-warna yang lebih ngepop. Malahan ada yang mirip pop art style-nya Wedha, WPAP (Wedha’s Pop Art Portrait), Indonesia bingits.
Ngomong-ngomong, ada satu model desain yang saya suka dari contoh-contoh material design, yaitu long shadow icon. Kayaknya sih lagi ngetren.
Akhir kata, semoga bermanfaat. Kalau ada yang salah atau kurang please correct me.
_______________________________________
Referensi:
https://www.butterfly.com.au/thinking/blog/entry/ui-design-a-history-of-web-design-trends
https://creativemarket.com/blog/2013/05/13/evolution-of-web-design
https://creativemarket.com/blog/2013/04/02/2013-web-design-trends
https://blog.kissmetrics.com/evolution-of-web-design/
http://en.wikipedia.org/wiki/Web_design
http://www.slideshare.net/rsm/web-design-history
http://www.slideshare.net/monicatailor/a-visual-history-of-the-web
http://www.webdesignai.com/flat-design-history/
http://blog.templatemonster.com/2014/12/04/web-design-trends-infographic-2004-2015/
http://www.templatemonster.com/infographics/web-design-trends-years-2004-2014.php
http://www.onextrapixel.com/2014/11/07/flat-design-a-history-past-present-and-future/
http://webdesign.tutsplus.com/articles/a-brief-history-of-the-world-wide-web–webdesign-8710
http://www.smashingmagazine.com/2012/03/15/symptoms-of-epidemic-web-design-trends/
http://www.smashingmagazine.com/2008/03/11/the-secrets-of-grunge-design/
http://sixrevisions.com/web_design/terrible-web-design-trends/
http://www.designzzz.com/fresh-examples-of-web-2-0-design-interfaces/
http://kangtanto.com/web-2/responsive-design-solusi-desain-web-yang-fleksibel










kebanyakan fitur apa nggak nambah berat buat bukanya yah?
LikeLike
Yg mana Mas? Yg material? Kl scr visual kyknya tetep sama saja dgn flat design… ada sedikit motion.. tp yg ditonjolkan di material design itu pabrikannya yg lgsg sepaket, bs dicoding lgsg… sptnya begitu menurut pemahaman saya
LikeLike
Memantau dr yg pt1 hingga pt3, seru ya lihat perkembangannya… Ttg edit css Mas.. Misalnya aku upgrade wp yang premium, seberapa leluasa utk ngubah tampilan Mas? *gak ngerti css jg sih*
LikeLike
Agak lumayan pertanyaannya 😀
Soalnya blm pernah pake wp premium. Tp kyknya bs. Bahkan bs memaksimalkan pake plugin-plugin yang aneh-aneh. Cuman ya sebatas dgn memanfaatkan interface yg disediakan ama wp. Beda halnya kl yg dimaksud adalah self hosting pake wp. Kita bs dpt akses ke filenya lgsg. Jd bs edit segala macem css nya. Dulu pernah install sendiri di hosting sendiri. Bahkan sempat ngetren bikin web komersil pake wp engine. Tp versi yg dulu ya. Ga tau kl versi skrg.
Sbnrnya, pake yg gratis pun jg bs kita bikin css sendiri. Cmn sebatas konten. Dan penulisannya cmn bs scr inline. Dulu sempat bocor. Ada yg ngehack wp buat dimasukin css yg ga inline. Bahkan sampai inject javascript pun bisa. Sptnya skrg udah lebih ketat securitynya.
Oh ya.. di bbrp postingan sy sering kok pake css inline. Contohnya di postingan ini yg bagian header rentang tahun 2001 – 2004, 2005 – 2009, dst. Keliatan kan. Itu sy masukin tag html + css nya scr inline. Yg paling byk sy main css itu di postingan yg Menundukkan Pandangan.
Btw.. ntar sy cb baca-baca dulu yg premium. Penasaran.
LikeLike
thanks Mas jawabannya…
yang aku mau sih simple Mas.. Aku udah suka themes blogku yg sekarang, yang pengen aku ubah cuma skema warnanya (yang sekarang mau gak mau biru) dan lebar paragraf post-nya + ngecilin ukuran side bar yang di kanan.. begitu aja bisa kan ya? tp dgn 30 dolar, mubazir uangnya ya Mas?
LikeLike
Harusnya sih bs.. tp sebaiknya dibaca dulu terms & conditionnya baik-baik.. harga segitu harusnya worth lah, dikasi duit segitu jg ga bs bikin sendiri yg bs sebagus wp.. hehe.. cmn kl aku skrg sudah cukup puas dgn yg free dulu.. kecuali mau self hosting ntar 🙂
LikeLike
Pengennya klo jd .com tampilannya hrs bisa bagus.. Masa alamat blognya bayar, tampilannya gratisan.. Hahahaha…
Oiya, mendingan: jnynita.com, jnynita.me atau nitais.me ?? Hehehe..
LikeLike
Wkwkwk.. iya lah.. rugi bayar kl ga bs bagus mah… tp kl dr temen-temen blog yg pake premium sih bebas-bebas saja sptnya… nah kl soal nama paling pendek paling bagus, biar bs diingat byk org.. cmn kyknya udah ada yg pake ya… kyk nita.com gt keren kl ada… hehehe… btw yg nitais.me keren tuh kyknya.. domain .me lg in… apalagi domain yg pake custom name sendiri… cmn msh jarang yg nyediain..
LikeLike
Temen2 wp pd nyaraninnya emg nitais.me lbh edgy haha (edgy maksudnya apa sih? :p), tp klo temen yg cewek2 nyaraninnya jnynita.com gr2 udah pd kenalnya jnynita dan .com lbh gampang dijngat.. Galau niiih.. Haha..
LikeLike
Apaan tuh edgy… hahaha…
Gpp.. sekali-kali rebranding :p
LikeLike
Br kemarin build brand-nya..
LikeLike
wp premium yang 99 dolar bisa pake plugins? aku tertarik plugins gr2 post ini http://thenectarcollective.com/2014/10/8-wordpress-plugins-cant-live-without/#at_pco=smlre-1.0&at_si=undefined&at_ab=per-12&at_pos=0&at_tot=5
kalau di blog itu, dy pake apa? hehehe.. pertanyaan awam nih mas.. aku gak ngerti urusan beginian.. 😀
LikeLike
Eh.. apaan tuh? Kok malah ke readernya wp? Aku msh pake hp ini… agak susah melihat perbedaan UI.. hehe
LikeLike
Hahaha.. Ya sudah nunggu leptopan aja.. 😀
LikeLike
Wis tamat kan, pak? hehe…
Seru ya perkembangan web design dari dulu sampai sekarang. Sayang saya gak bisa nambahin atau kasih koreksi. Gak ngerti soalnya tentang web design. 🙂
Suwun wae ya, udah bahas perkembangan web design.
LikeLike
Wis.. mungkin ono seri yg lain. Haha…
Nggih.. sami-sami…
LikeLike
Suka sama Skeuomorphism.
LikeLike
Yap.. pernah ngetren itu.. tp memang katanya tren desain itu berputar.. ntar mgkn ada masanya skeuomorphism ngetren lg
LikeLike
Sama kayak fashion aja berarti ya.
LikeLike
menarik sekali pembahasan perkembangan desain web dari dulu hingga kini 🙂
malahan banyak jenis desain yang saya baru tahu 😀
yang terpenting buat jaman sekarang sih responsive ya pak?
LikeLike
Ya betul.. kl dulu cross browser.. skrg cross device hrsnya sudah ga mjd isu… responsive wajib.. 🙂
LikeLike
Bagus seri posnya Andik, komen perdana disini. Perkembangan webdesign sekarang selain flat juga banyak image bukan foto. Image dinamis yang bercerita (storytelling), orang semakin males baca teks yang panjang. Menarik untuk melihat perkembangan ini dihubungkan dengan responsive design yang sekarang wajib, contentmarketing, KPI dan call to action. Aku lihat sekarang banyak unsur dari responsive design yang menyusup ke webdesign untuk PC seperti grid dan burger menu. Kita tunggu aja trend selanjutnya.
LikeLike
makasih mbak Yo… ya, ngomong-ngomong soal image saya juga baru ingat, kyknya ada satu trend yang belum saya masukin, yaitu tentang infografik, informasi lengkap yang biasanya digabung dengan gambar-gambar atau grafik… kalau di Indonesia sepertinya agak kurang populer, tp di digital magazine seperti smashing magazine atau hongkiat sudah sangat biasa digunakan…
LikeLike
Aku suka sekali infographic dan memang kerja pake ini. Buat infographic untuk laporan atau evaluasi proyek. Memang berguna dan pesannya lebih cepat dicerna karena banyak memakai gambar.
LikeLiked by 1 person