Bismillaah…
Sebenarnya terlintas di pikiran mau mendokumentasikan sejarah komplit tentang perkembangan web design dari masa ke masa. Tapi berhubung belum nemu sumbernya, referensinya sedikit, ga terlalu kompeten, bukan profesional di dunia web, ga bisa print screen halaman web yang telah lampau **banyak alasan lah pokoknya**, ya sudah, cerita saja based on pengamatan dan pengalaman.
Jujur saya katakan kalau di masa-masa ini saya belum terlalu mengenal dunia internet. Warnet sepertinya belum ada. Yang banyak wartel. Sekarang malah kebalik 😀 . Sejak pertama kali menggunakan komputer yang waktu itu masih menggunakan sistem operasi DOS, hingga 5-6 tahun berikutnya, tidak pernah sekalipun memanfaatkannya untuk berkoneksi internet. Konsep tentang internet pun masih di awang-awang. Tahunya hanya mengetik dokumen via Wordstar, membuat spreadsheet menggunakan Lotus, (sedikit) memakainya untuk database dengan dBaseIII+, atau mengetik dokumen yang lebih beken (dikit) dengan Office ketika era GUI Windows sudah mulai ramai diperbincangkan. Sepertinya waktu itu memang mindset orang tentang internet belum terlalu membumi. Hampir semua orang ketika belajar komputer ya untuk digunakan secara stand alone. Jadinya, lingkup pengetahuan saya tentang internet dan web pun juga masih tetap di awang-awang. Terlebih statusnya hanya menggunakan fasilitas lab komputer sekolah, atau pinjam teman. Tidak bisa ngoprek lebih jauh. **alasan klise
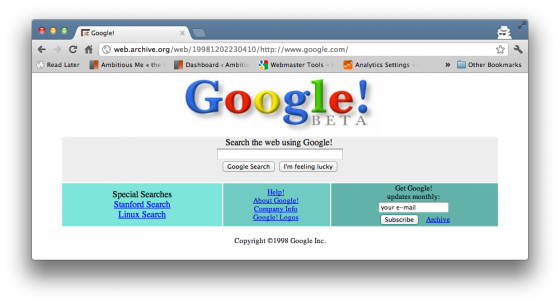
Padahal, tahun-tahun segitu (katanya) di luar negeri sedang hangat-hangatnya terjadi perlombaan meramaikan dunia www (World Wide Web) dengan protokol berbasis “teks bermakna” yang kemudian kita kenal sebagai HTTP (Hypertext Transfer Protocol). Dan lagi-lagi saya tidak banyak tahu juga soal konten yang waktu itu populer. Tapi denger-denger, Google sudah menancapkan taringnya di pertengahan era ini, sekitar tahun 1998-an.
Tampilannya tidak jauh berbeda dengan yang sekarang. Inilah yang saya kagumi dari desain mainpage-nya Google. Dari awal berdirinya, sampai sekarang tetap mengusung konsep simplicity is powerful. Dan anehnya, tetap bisa mengikuti tren desain sepanjang masa.
Btw, baru ingat. Di sekitar tahun 2000 saya pernah belajar membuat website pribadi abal-abal dengan tool yang cukup populer pada waktu itu, Microsoft Power Point. Dan tebak apa yang dihasilkan? Ya, sebuah halaman web yang jadul berat dengan hanya bermodal tag html klasik dan sangat mainstream di kalangan web designer, tag marquee dan blink. Kode marquee digunakan untuk menggerakkan teks ke kanan, ke kiri, ke atas, ke bawah, bolak-balik, sampai pusing. Sedangkan blink digunakan agar teks yang diberi kode ini bisa berkedip-kedip seperti bintang. Blink blink blink… Sayangnya saya tidak bisa mendemokannya di WordPress, karena termasuk not allowed tags. Padahal lucu kalau bisa diperlihatkan di sini. Norak abesshh. 😀
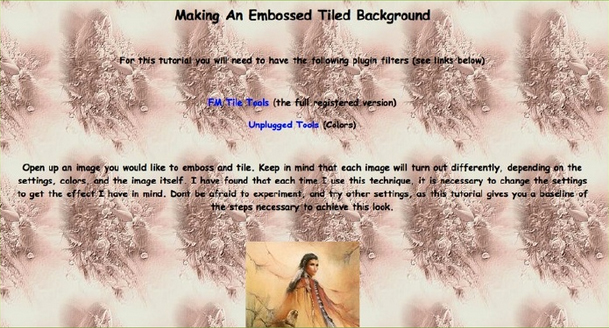
Belum lagi soal gaya background yang sudah sangat mainstream di kala itu. Repeated background atau ada yang menyebutnya dengan tiled image background. Intinya, gambar background yang didapat dari pengulangan satu gambar yang sama (vertikal maupun horizontal), hingga memenuhi keseluruhan body halaman web. Tujuannya adalah agar halaman web yang dihasilkan tidak terlalu besar ukurannya (Kb), jadi cepet nge-load-nya.
Yang cewek-cewek biasanya memasang dengan image yang benuansa bunga-bunga. Yang cowok cukup dengan permainan warna saja. Atau yang agak netral dengan image tekstur bergaris.
Di masa inilah saya baru agak melek internet. Akibat salah pergaulan yang sampai saat ini benar-benar saya syukuri. Salah pergaulan karena merasa salah masuk jurusan kuliah, sehingga mau tidak mau ya harus belajar pemrograman komputer dengan segala ruang lingkupnya, termasuk internet.
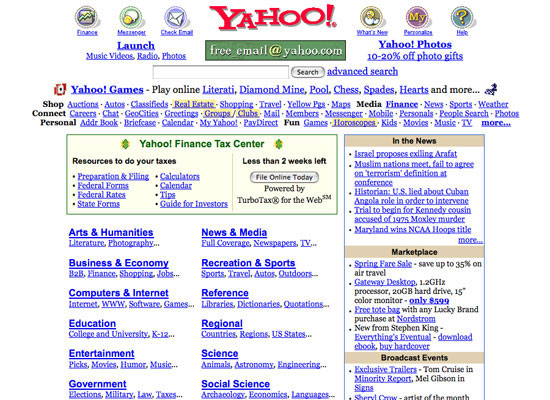
Alamat web yang pertama kali saya kenal dan begitu populer pada waktu itu adalah Yahoo! dengan layanan email gratisnya. Ga punya email ga keren, begitu “katanya”. Soalnya setiap kali berkenalan dengan orang, yang selalu ditanya adalah alamat emailnya apa. Namanya pun juga aneh-aneh bin lebay. Pokoknya harus mengandung karakter “_” (underscore) atau angka. Seperti email saya contohnya: top_x_classix@yahoo.com. Lebay kan :D.
Table of Contents
Karena Yahoo! termasuk menjadi salah satu trendsetter pada waktu itu, kebanyakan yang lain juga mengusung konsep desain yang sama, yaitu table of contents based. Desain web yang memberikan kesan bahwa, “ini lho, konten gw banyak, komplit”. Padahal satu-satunya fitur yang selalu saya klik hanyalah Mail. Hahaha. Tapi setidaknya model tampilan seperti ini menunjukkan gengsi sebuah halaman web yang memang diniatkan untuk memberikan informasi sebanyak-banyaknya kepada pengguna pada waktu itu. Terbukti banyak juga yang mengikuti model interface-nya, dan kebanyakan ya web-web dengan layanan email gratisnya juga. Seperti: hotmail, plasa.com, alta vista, dsb.
Table Oriented
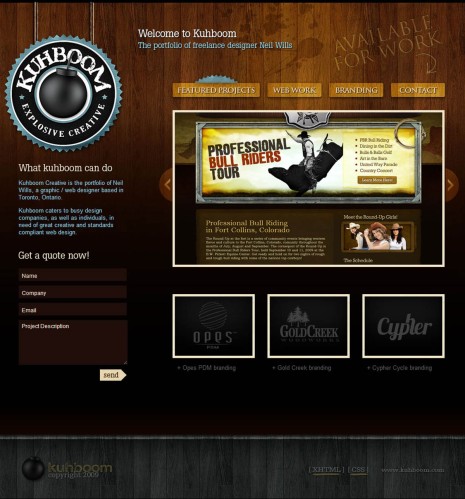
Karena tren tampilan masih plain, minim popup, dan tidak banyak aneh-anehnya, maka skema layouting yang cukup populer saat itu adalah table. Menggunakan layout model table ini lumayan membuat gondrong. Pasalnya, konten hanya dapat disisipkan di antara tag th, tr, td, yang mana untuk menggunakannya, dalam pemrograman PHP cara klasik (tidak menggunakan framework), akan sangat merepotkan.
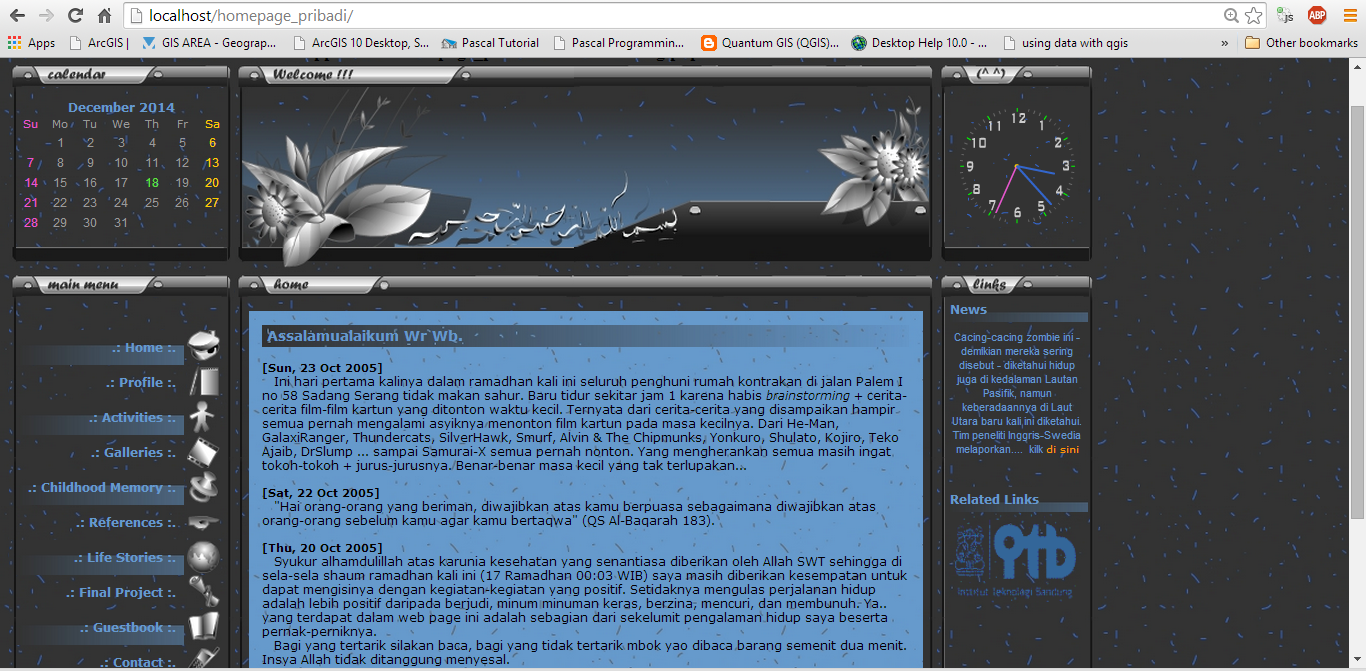
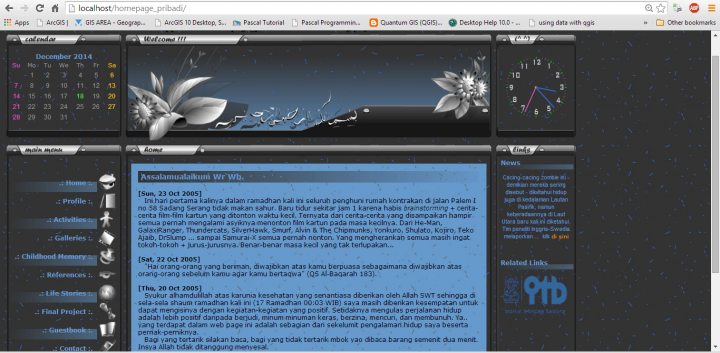
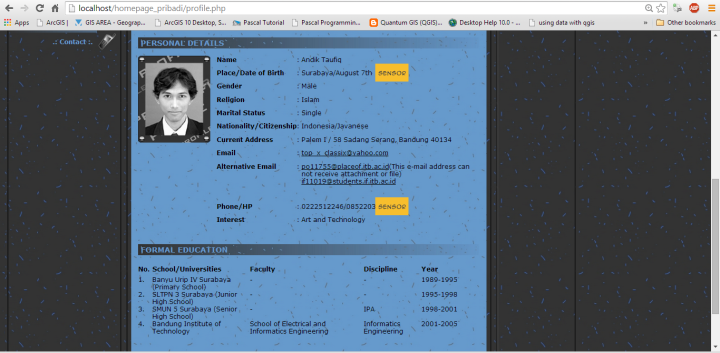
Saya sendiri pernah iseng membuat homepage pribadi dengan memanfaatkan table layouting sederhana dan pernah saya pasang di servernya Departemen Informatika ITB, yang waktu itu memang dialokasikan secara gratis untuk mahasiswa IF ITB. Bagi alumni tahun 99-2004an, mungkin masih ingat ada alokasi homepage yang dapat diakses dari luar dengan address sesuai NIM. Contohnya, punya saya pernah ada di http://if.itb.ac.id/~if11019. Kalau tidak salah, angka 1 pertama adalah penanda S1, angka 1 kedua menunjukkan angkatan 2001, dan tiga digit terakhir menunjukkan NIM. Cukup senang, tidak perlu menyewa hosting, membeli domain, dan segala macamnya. 😀 Tapi sepertinya sekarang sudah tidak bisa diakses.
Web ini sebenarnya saya buat di tahun 2004 akhir, tapi baru di-publish di tahun 2005. Makanya sengaja saya masukkan ke range-nya 2001-2004. Nb: Mohon jangan fokus pada profile-nya ya… malu saya, sangat cupu. 😀
Color Style: Dark, Techno Futuristic, Metallic
Masa-masa ini saya sebut sebagai masa kegelapan. Bukan karena desainnya jelek, tapi memang nuansanya cenderung serba gelap, hitam, dan mengarah pada techno futuristic. Aliran seperti ini dulu beken sekali, walaupun kalau diterapkan di masa sekarang mungkin agak norak. Tapi ya bergantung desainernya juga sih. Tipikalnya, ada item-item seperti: tombol yang dibuat mirip besi krom, efek listrik yang menyala-nyala, font kotak-kotak futuristik, background angkasa luar dengan bintang-bintang bertaburan, dsb. Sayang sekali saya tidak punya contohnya. Tapi dari contoh desain web saya yang di atas, ada beberapa komponen yang mendekati efek logam-logam. Kira-kira seperti itu.
Flash Sites
Di sekitar tahun 2001 – 2004, Macromedia memang dahsyat dengan platform-platform andalannya, salah satunya adalah Flash. Situs-situs berbasis Flash sangat berbeda dengan platform HTML biasa, karena membutuhkan tambahan Flash player yang di-embedd pada browser. Tren web berbasis Flash ini dulu sangat ramai. Hingga sempat ada satu forum pembahasan tentang Flash yang cukup komplit dan terkenal waktu itu, namanya Babaflash. Tapi sayang sekarang sepertinya sudah tutup. Padahal bagus kontennya kalau menurut saya. Topiknya komplit dari gambar vektor, dasar animasi, web, hingga game semuanya ada. Sayang sekali.
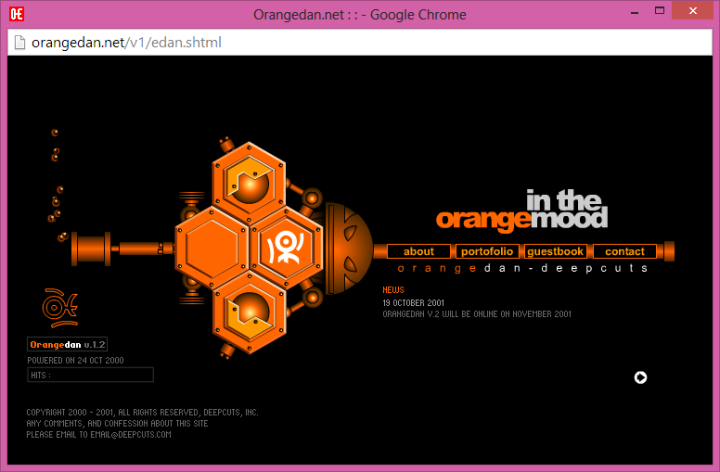
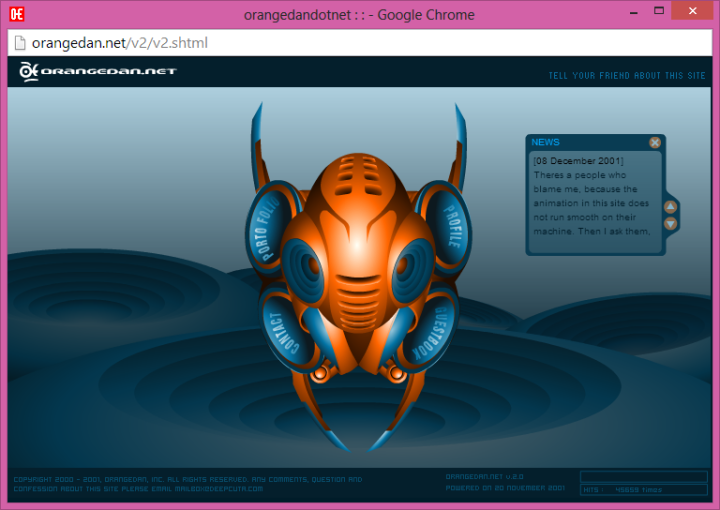
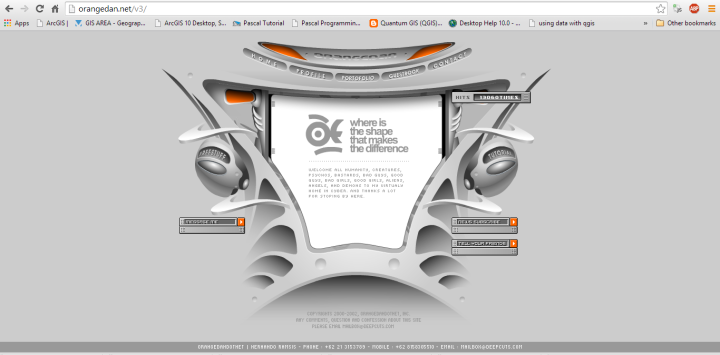
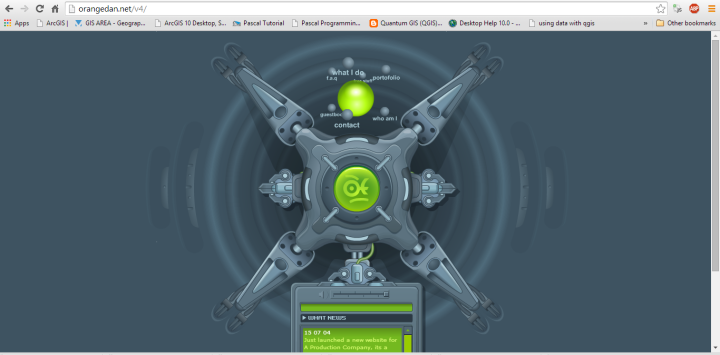
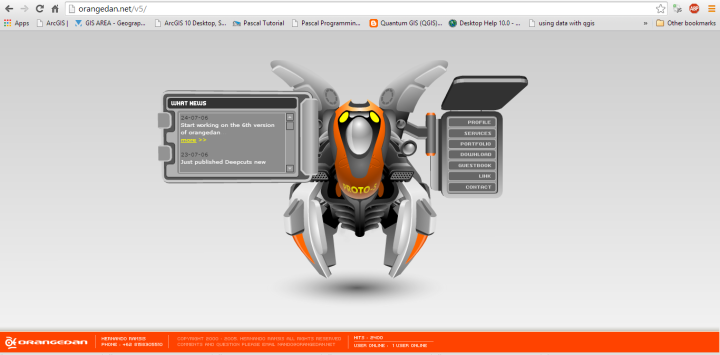
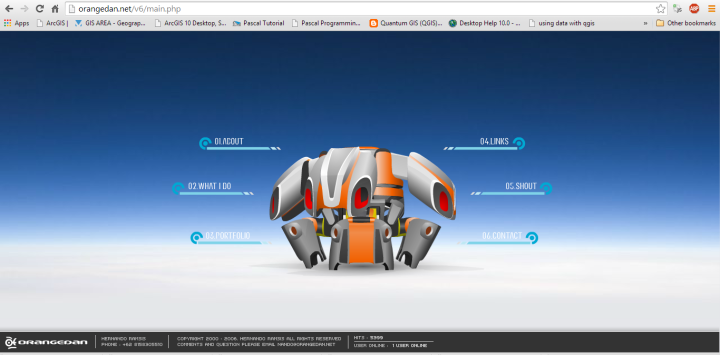
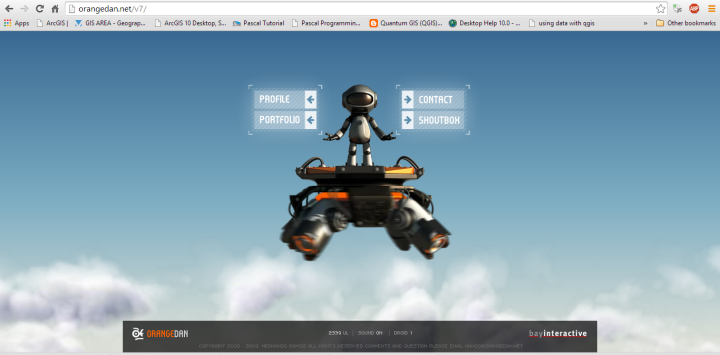
Ada satu situs Flash yang dulu pernah jadi favorit saya, Orangedan.net. Bahkan sampai sekarang pun saya masih terkagum-kagum dengan desain kerennya yang bernuansa robot canggih di masa depan. Yang membuat lebih keren adalah, situs ini terus di-update. Dari kemunculan pertamanya di tahun 2000 sampai tahun 2009 ada setidaknya 7 versi yang di-update dari web ini. Untungnya semua versi masih bisa kita akses sekarang. Cekidot…
Favorit saya adalah yang versi 5 dan 7. Terlihat lebih rapi dan detail. Tapi karena versi 5 di-update mulai tahun 2005, jadinya out of topic. Seharusnya tidak masuk ke rentang 2001 – 2004. Tapi berhubung sama-sama yang dibahas, ya sudah saya gabung saja. 😀
Patterns & Textures
Kalau diperhatikan, contoh desain web pribadi saya si atas menggunakan background sepenuh layar dengan unsur gambar tekstur. Setidaknya niat awalnya begitu. Tapi karena ndak pintar menggambar, jadinya seperti cacing-cacing berwarna biru yang menggeliat di pelataran. Hehe. Mungkin seperti inilah contoh yang lebih keren.
Bersambung… ke sini
_______________________________________
Referensi:
https://www.butterfly.com.au/thinking/blog/entry/ui-design-a-history-of-web-design-trends
https://creativemarket.com/blog/2013/05/13/evolution-of-web-design
https://creativemarket.com/blog/2013/04/02/2013-web-design-trends
https://blog.kissmetrics.com/evolution-of-web-design/
http://en.wikipedia.org/wiki/Web_design
http://www.slideshare.net/rsm/web-design-history
http://www.slideshare.net/monicatailor/a-visual-history-of-the-web
http://www.webdesignai.com/flat-design-history/
http://blog.templatemonster.com/2014/12/04/web-design-trends-infographic-2004-2015/
http://www.templatemonster.com/infographics/web-design-trends-years-2004-2014.php
http://www.onextrapixel.com/2014/11/07/flat-design-a-history-past-present-and-future/
http://webdesign.tutsplus.com/articles/a-brief-history-of-the-world-wide-web–webdesign-8710
http://www.smashingmagazine.com/2012/03/15/symptoms-of-epidemic-web-design-trends/
http://www.smashingmagazine.com/2008/03/11/the-secrets-of-grunge-design/
http://sixrevisions.com/web_design/terrible-web-design-trends/
http://www.designzzz.com/fresh-examples-of-web-2-0-design-interfaces/
http://kangtanto.com/web-2/responsive-design-solusi-desain-web-yang-fleksibel















Dulu sempet getol banget belajar Flash gara-gara orangedan. Trus luntur deh. Pernah bikin web tapi pake server pribadi buat tugas pemrograman berbasis web. Desain saya yang bertanggung jawab, putih bersih dengan hover menu pake CSS. Dapet A. Buahahaha. Desainnya bagus kata pak dosen. Cuman males ngurusin server dan koneksi databasenya. Begitu tugas kelar udah deh ditinggalin. Padahal proyek sesemester. :))
Ah postingannya jadi bikin bernostalgia dan ternyata arek suroboyo jugak toh sampean Cak. Masih lebih tua sayah setahun kalo dari angkatan kuliahnya. 😀
LikeLike
asli suroboyo esh… berarti aku nyeluk “pakdhe”… hahaha
LikeLike
Sampean tak celuk mbah wae? 😀
LikeLike
nggih.. eyang
hahaha
LikeLike
Ojo salah nyeluk Yang thok ae pokoke. :))
LikeLike
masya Alloh, ojo sampe Mas, isih akeh sing enak… :))
LikeLike
:)) hahahaha. Wis-wis aku ngebek-ngebeki komentare sampean ae Mbah. :)) sepurane yo!
LikeLike
sami-sami… eh, malah sepur-sepuran.. **stop-stop
LikeLike
haha… rame yo yen ketemu wong ing dunia maya soko kota asal.
LikeLike
Ada chemistry gitu broh.. **apa sih
LikeLike
jadi ingate dulu belajar bikin web pake frontpage dengan HTML standar. terus digabungin file2 HTMLnya jadi satu file dan upload dengan nama bunga rampai.chm yang sudah sampe seri 13.
kalau sekarang bikin web pake php dengan css, dan mysql
LikeLike
wueh keren, bikin .chm, format ebook masa lalu… iya mas, skrg saya saja sudah nyerah, kalah jauh ama yg baru-baru lulus, ngeri-ngeri kemampuan teknisnya…
LikeLike
Salut juga sama Google yang mengusung konsep sederhana tapi sekarang jadi raksasa. Sedangkan Yahoo yang menusung konsep “wow” tapi sekarang ya jadi kayak sekarang. 🙂
Cek email yahoo ah…
LikeLike
Yep.. trennya seakan berputar.. tp yg simple tetep sepanjang masa
LikeLike
Situs berbasis Flash memang keren sih mas,tp bakalan lain cerita kalo dibuka dibrowser saya hahahaha XD
LikeLiked by 1 person
Itu dulu Om, sekarang emang bener, lain cerita… 😀
Semua HTML CSS JS
LikeLike